5 developer tools for detecting and fixing security vulnerabilities
We all know the importance of developing with customer, reliability, or security mindsets. In reality, acquiring a mindset in an area requires time and effort, and most importantly, being exposed to the type of work that will help build it.
In a vast subject like application security, and also one that as developers we get exposed to sporadically, we need more than sheer will to learn and keep our code safe. We need good tools.
So here are 5 of my favorite tools that help detect and advise on fixing security issues. What they all have in common is a mix of:
- setup simplicity: the hardest part is starting, and I really love products that put extra care into onboarding. Being able to get going without having to read a lot of documentation is a great motivator to keep using that technology.
- integrating with developer workflows: real-time feedback on Pull-Requests and changes so you can ship with confidence.
- empowerment and ownership: good tooling helps you do your best work, and integrate into your work without adding more pain or overhead.
- learning: I love learning by doing, and if a tool can explain the feedback/alerts and also teach me how to fix it becomes an incredible asset.
Dependency scanning
Keeping dependencies up to date is one of the lowest hanging fruits in preventing security vulnerabilities in your code.
Two of my favorite tools that make this process quite simple are dependabot and renovate.
1. Dependabot
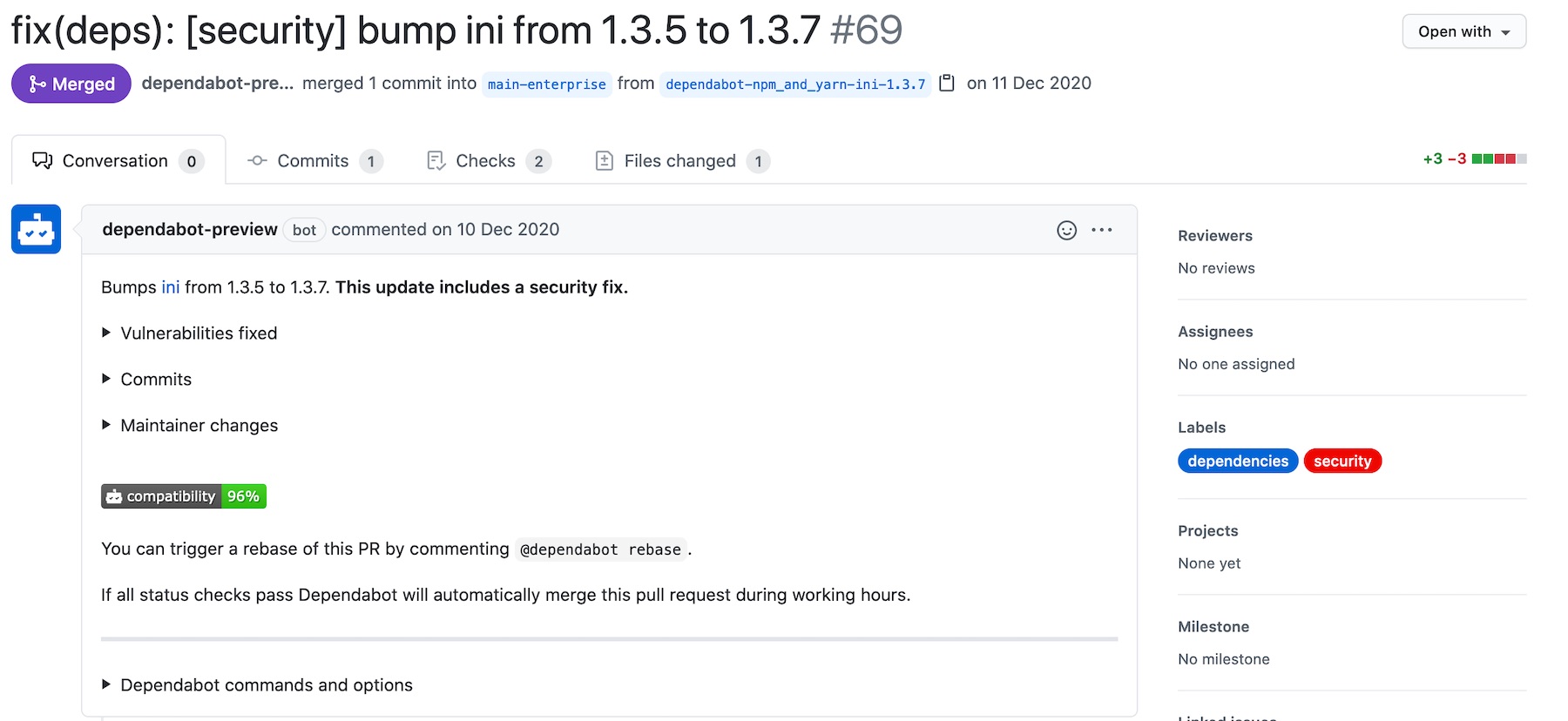
Dependabot - now a native Github solution - has a simple straightforward workflow: automatically open Pull Requests for new dependency versions, and alert on vulnerable dependencies. Dependabot will also clearly differentiate between security-related PR and normal dependency upgrades by tagging [Security] in the title and label, along with including a changelog of the vulnerabilities fixed.

While configurable, Dependablot includes basic options like being able to set the frequency of updates, custom labels, assign reviewers or commit message preference. And because we all know what it's like to try to upgrade only to have your PR report 20+ test failures, one of my favorite features is being able to exclude those dependencies that you know have breaking changes you're just not able to dedicate time to. While I can't say I am a huge YAML fan, since the config is relatively small, it doesn't bother me as much as in infrastructure projects.
version: 2
updates:
- package-ecosystem: "npm"
directory: "/"
schedule:
interval: "weekly"
labels:
- "dependencies"Where Dependabot really shines, is that it supports 15 languages, including Terraform, Rust and, Github Actions.
To enable dependabot for version updates, add a dependabot.yml file to your repo, then navigate to Settings → Security & Analysis and enable Dependabot security updates.
2. Renovate
Similar to Dependabot, Renovate is a GitHub or CLI app that monitors your dependencies and opens Pull Requests when new ones are available.
While it supports fewer languages than Dependabot, the main advantage of Renovate is that it's extremely configurable. Ever wished you could write "schedule": "on the first day of the week" in your configs!? Well, Renovate allows you to do that! It also provides fine-grained control of auto-merging dependencies based on rules set in the config. For example, you can automerge minor devDependencies upgrades.
"packageRules": [
{
"depTypeList": ["devDependencies"],
"updateTypes": ["minor"],
"automerge": true
}
]Renovate also allows for grouping the monorepo dependency updates in a single PR rather than creating individual ones, which can significantly reduce noise and toil for the team, especially for monorepos, or projects with many dependencies.
Setting up Renovate is a matter of installing the hosted app, and configuring it by adding a renovate.json in the root of the repository. You can also install and run the Renovate CLI tool to get feedback on all your commits.
Code analyzers
Being able to assess the safety of your code along with the dependencies they're relying on, goes a long way in establishing confidence in the changes deployed, and mitigating risks for your customers, business, and reliability of your services in general. Not to mention that feeling less nervous when shipping code has a big impact on developer velocity, ownership and allows us to sleep a little better at night 😴.
Three of my favorite in this space are Snyk, GitGuardian, and Webhint.
3. Snyk
Synk is a new one for me, but I really like that it's a product built with developers in mind, regardless of their previous experience with security. While Snyk is a paid product for business+, their free tier covers open-source, personal projects, and small teams, making it a great resource for personal projects and learning, even if you don't have the opportunity to use it on the job! Snyk is essentially a suite of products for finding and fixing vulnerabilities in your dependencies, code, and containers.
- Snyk open source is very similar to Dependabot and Renovate and helps identify and fix vulnerable dependencies.
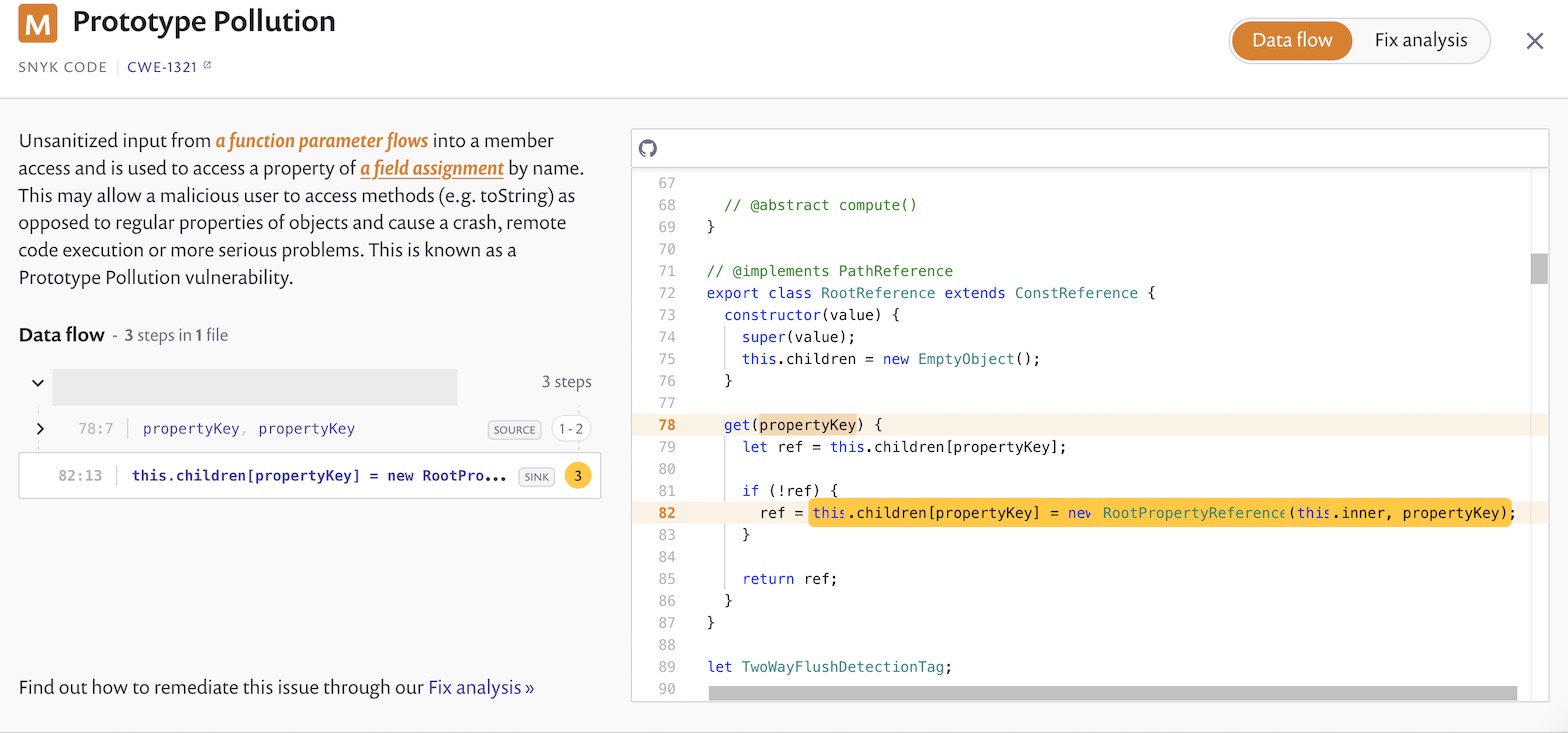
- Snyk code is using semantic analysis to detect security and performance bugs. And there are lots to like about the report it generates. With each vulnerability found, you get a detailed explanation of the problem, data flow, and also the analysis of the fix and how to prevent it in the future, which provides a great learning experience.

Furthermore, each vulnerability gets a severity classifier and you can open PRs to fix it straight from the dashboard.
- Snyk Container allows developers to find vulnerabilities in container images and Kubernetes applications. As someone that has recently spent time upgrading from Ubuntu 16.04 to 20.04, their automated base image remediation and dependency upgrades make me very very happy 😁.
Am also very happy that beyond their platform, Snyk also offers CI integrations so you can get real-time feedback on each Pull-Request.
4. GitGuardian
From certificates to database secrets, infrastructure deploy keys, emails, and passwords, having this information out in the open gives an attacker the possibility of accessing restricted information or do a lot of harm.
So if that sounds scary or you ever had to work on an incident due to leaked secrets or drop everything to reset your credentials, you're going to really like GitGuardian.
GitGuardian is essentially a service for automatically detecting and remediating secrets in your code. It integrates with Github and works for both public and private repositories, as well as git hooks. Build to be a developer-first tool, GitGuarding can also be integrated with the CI/CD workflow for feedback on each commit.
Another important feature is the Slack / Discord, PagerDuty integrations - which allow developers to stay on top of the security alerts.
I was also pleasantly surprised that test files are automatically included when the secrets look legitimate and not just test1234.
5. Webhint
I saved my all-time favorite for last: Webhint! In reality, Webhint is not just a security tool, it's a powerhouse! Webhint is an open-source customizable linting tool that helps improve your site's accessibility, speed, cross-browser compatibility, security, etc.
I love it because it caters to the developers and it is completely free. And also that their logo is a narwhal, which, unlike unicorns, is actually real 😍. Security-wise - tho not only, for example caching - the crawler looks beyond just the code and also at headers which is incredibly useful.
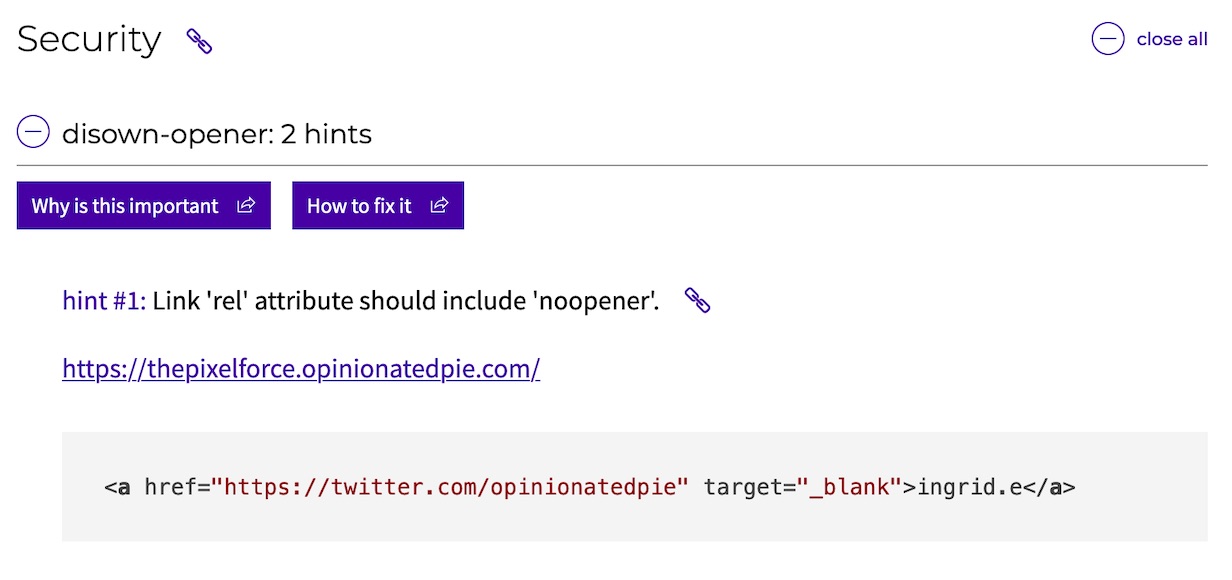
Along with headers, I've also noticed it caught an issue with one of my link rel attributes that Snyk didn't.

Webhint provides examples that pass the hint, along with an explanation of why the hint is important, which makes for a great learning experience as well. For example, if you're curious why the above failed and should be fixed, you can read about it here.
Webhint comes with a browser and VS code extension, and a CLI that can be included in the CI/CD pipelines, so it integrates into the developer workflow and provides feedback at multiple levels.
All in all, Webhint has a fantastic community behind it and the quality of the tool and docs are impressive.
In the end...
This list is not exhaustive by any means, and there are lots of great products out there, tho we could definitely use a lot more. If you're also wondering why there aren't many more cons in this post, it's because I really like these tools, so much so that whatever minor friction I've noticed gets lots in all the features I find incredibly useful.
If you've used any of these tools, I'd love to hear your experience with them, and also if you have some other ones that you've found helpful!